Design less, build more
with Effect UI
Get code+design of over 110+ high-quality components to help you build your iOS app faster. Don't waste time building components from scratch.






































Time saved
Save 770+ hours of headaches and frustration!
Let’s do the math:
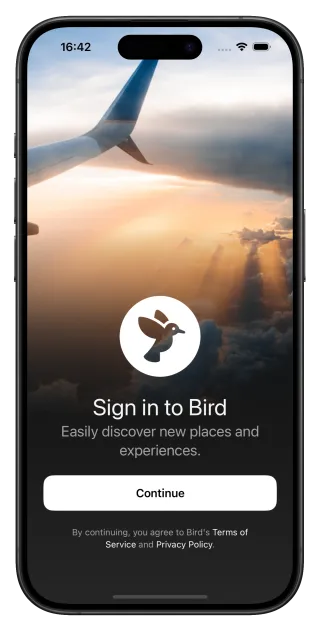
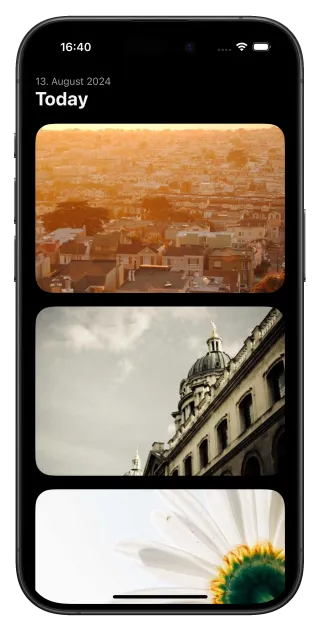
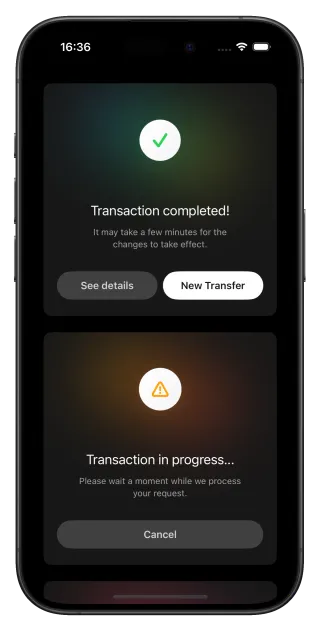
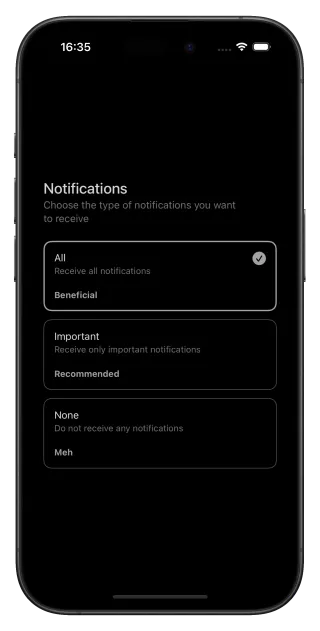
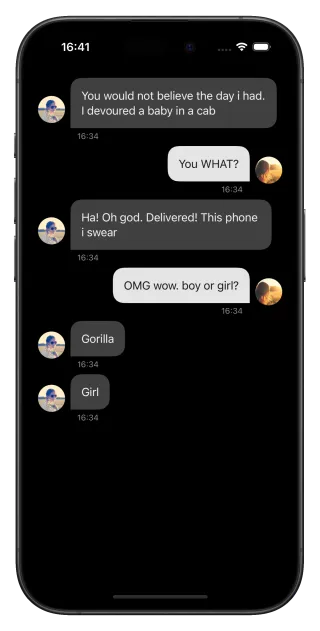
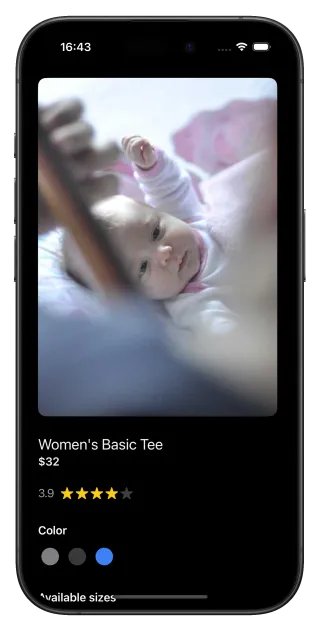
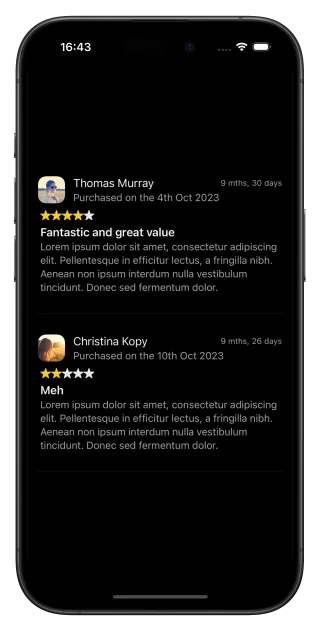
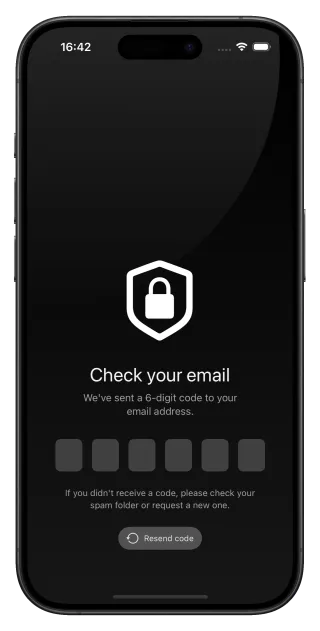
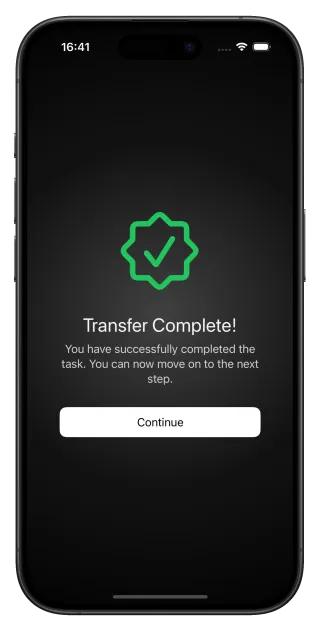
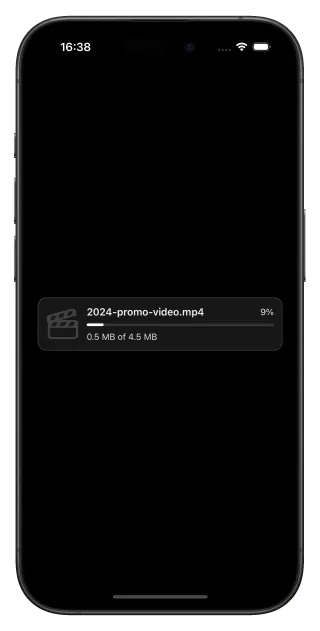
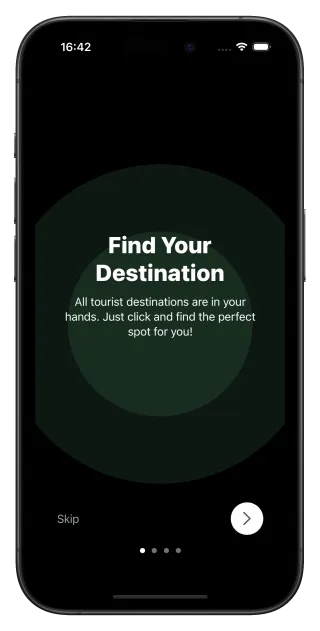
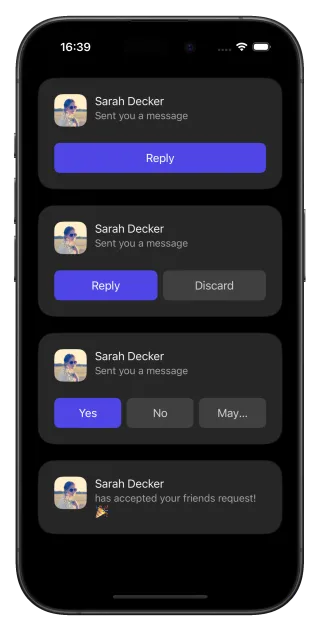
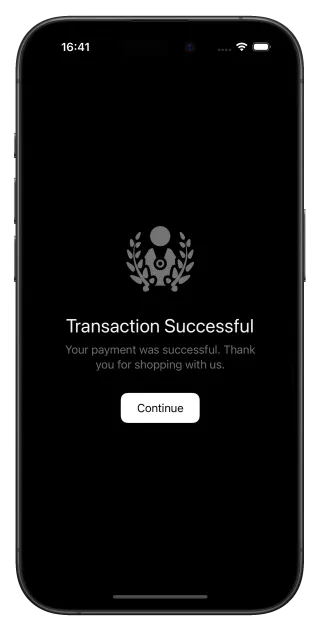
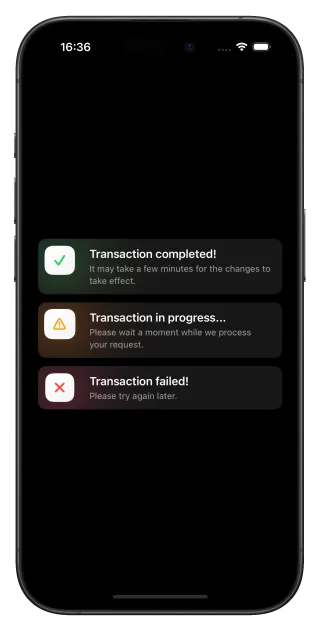
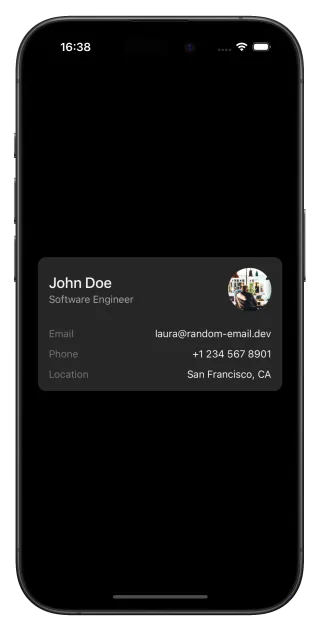
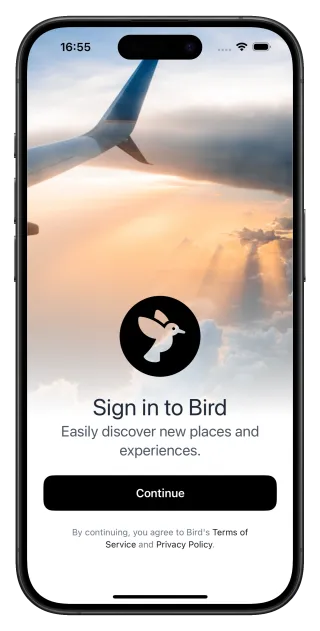
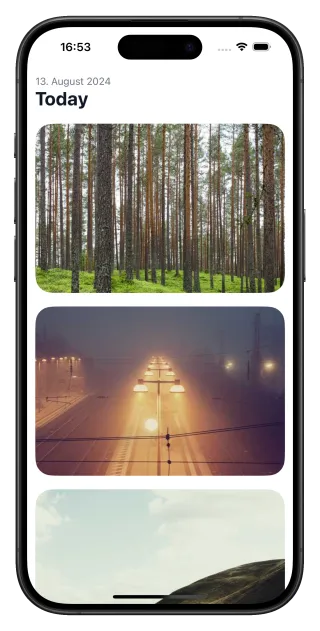
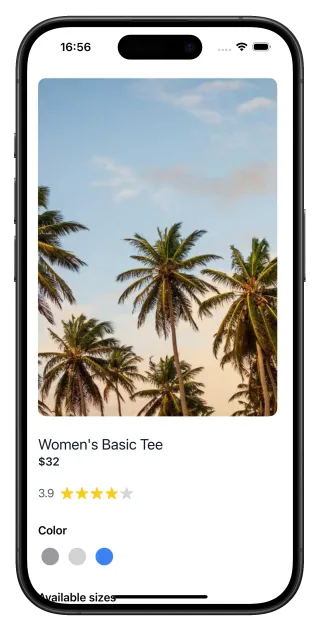
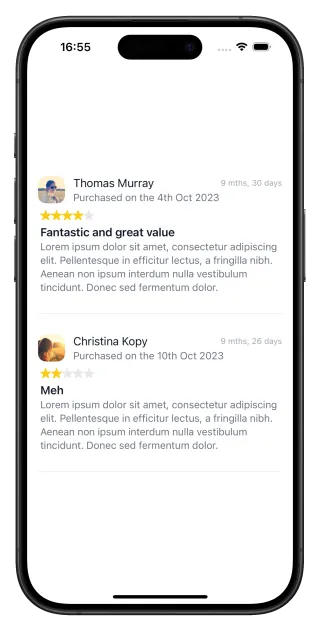
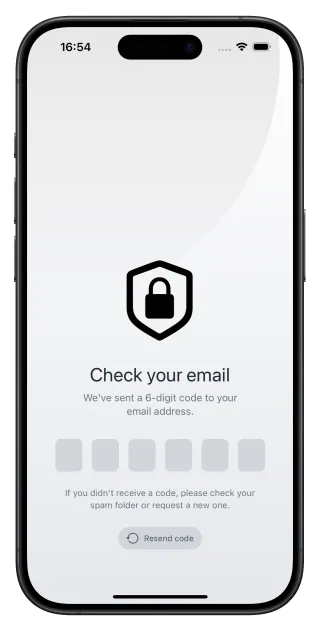
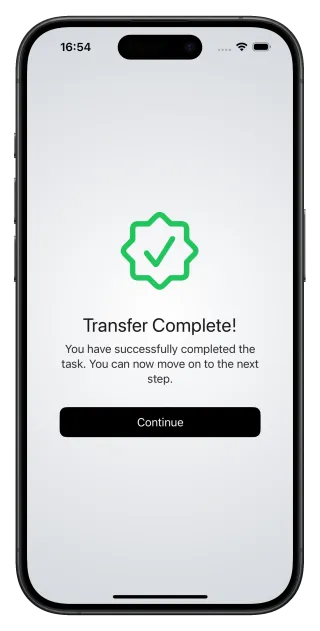
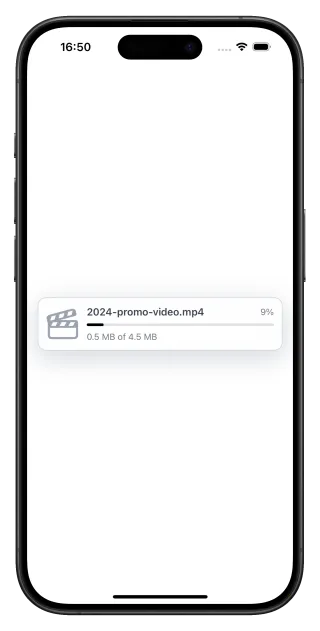
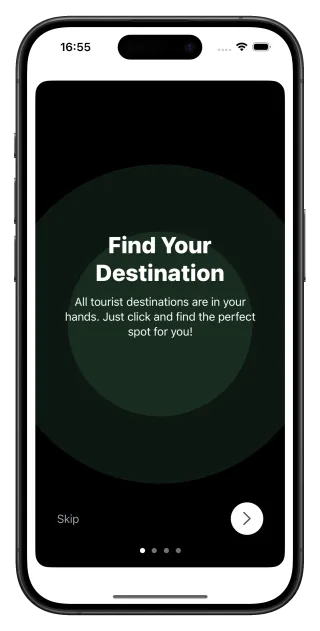
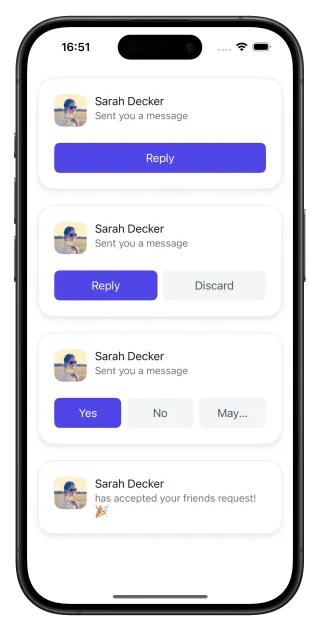
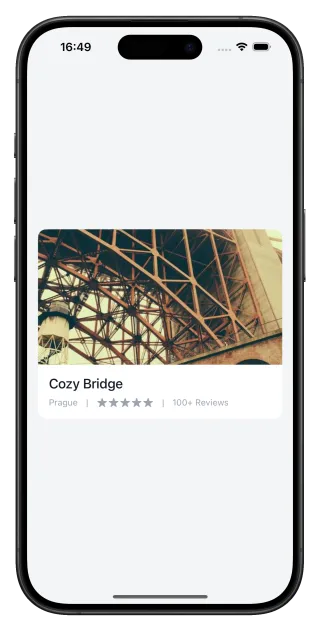
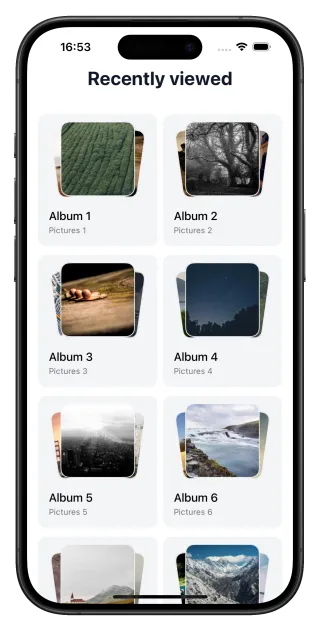
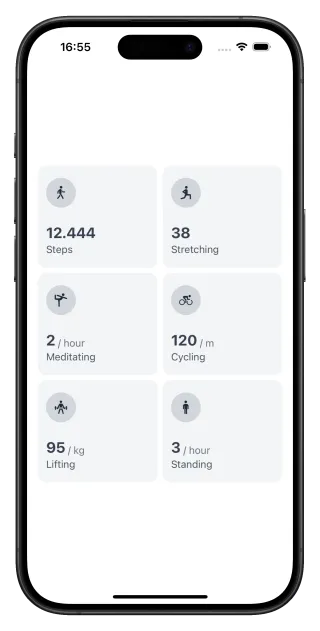
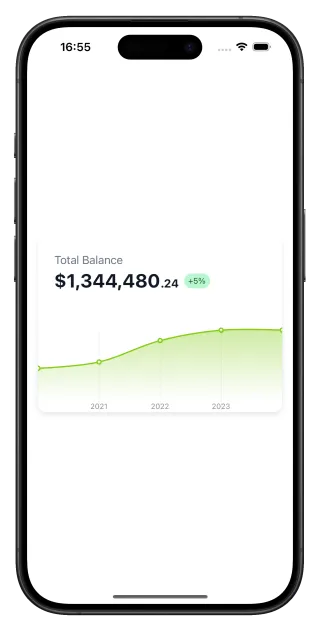
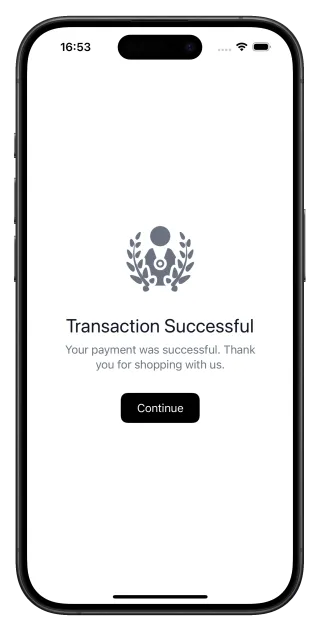
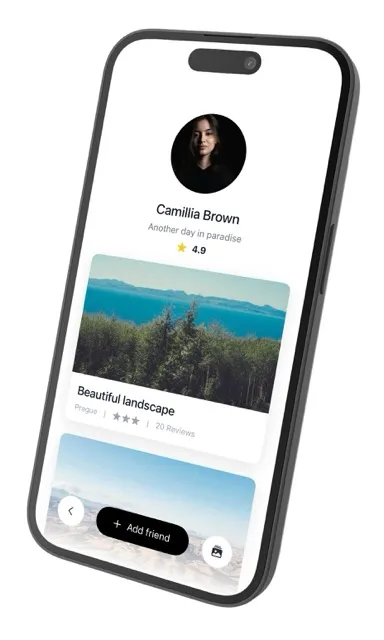
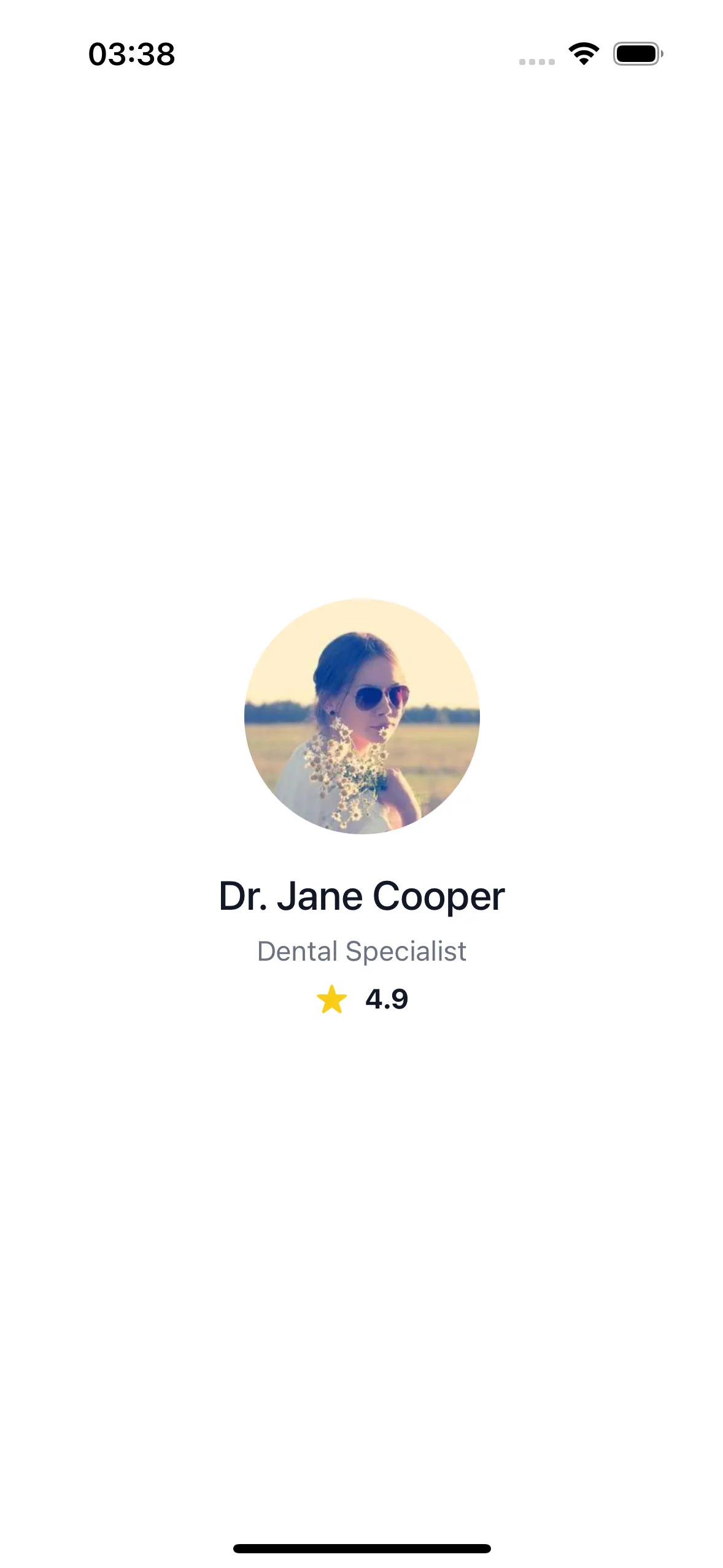
Code in action
See how easy it is
to use our components
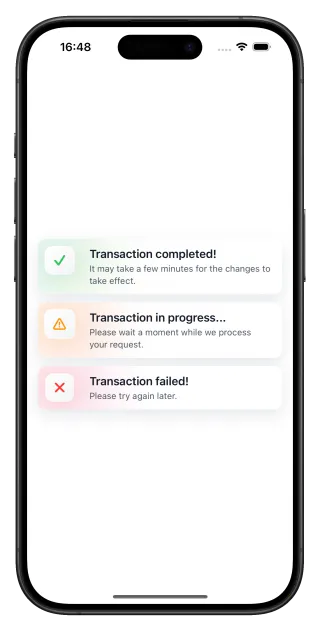
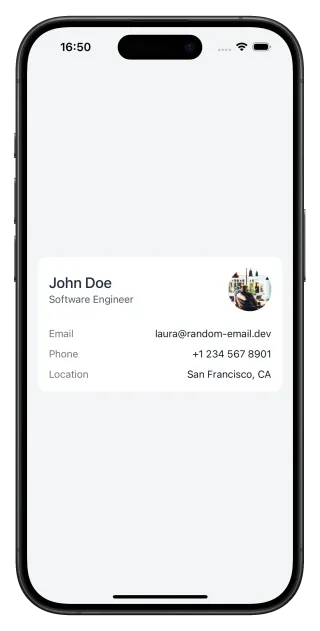
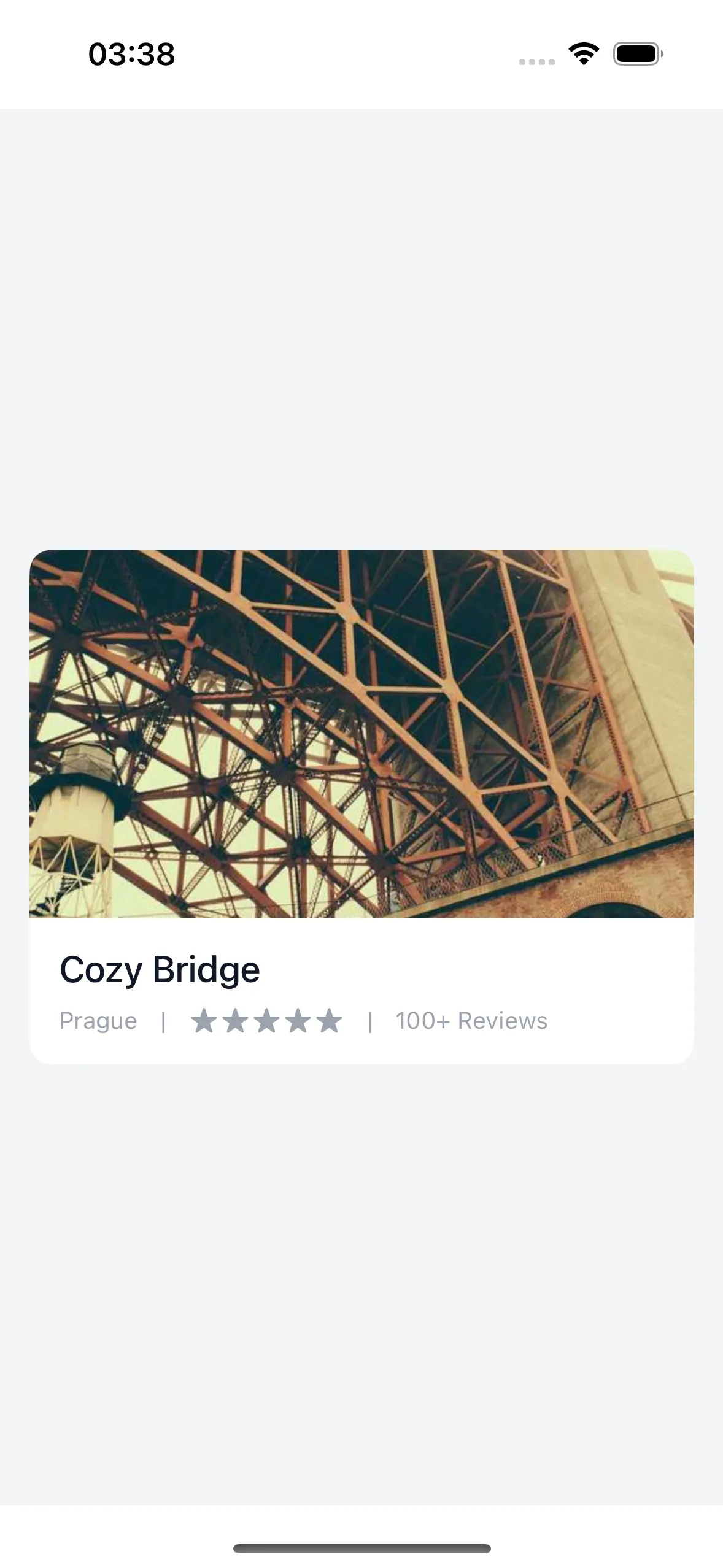
Over 110+ professionally designed, fully responsive, expertly crafted component examples you can drop into your iOS projects and customize to your heart’s content.
import SwiftUI
import EffectUI
struct UserProfile: View {
var body: some View {
UserWithRating(
person: .init(
name: "Camillia Brown",
title: "Another day in paradise",
rating: 4.9,
imageUrl: "https://picsum.photos/id/64/600"
)
)
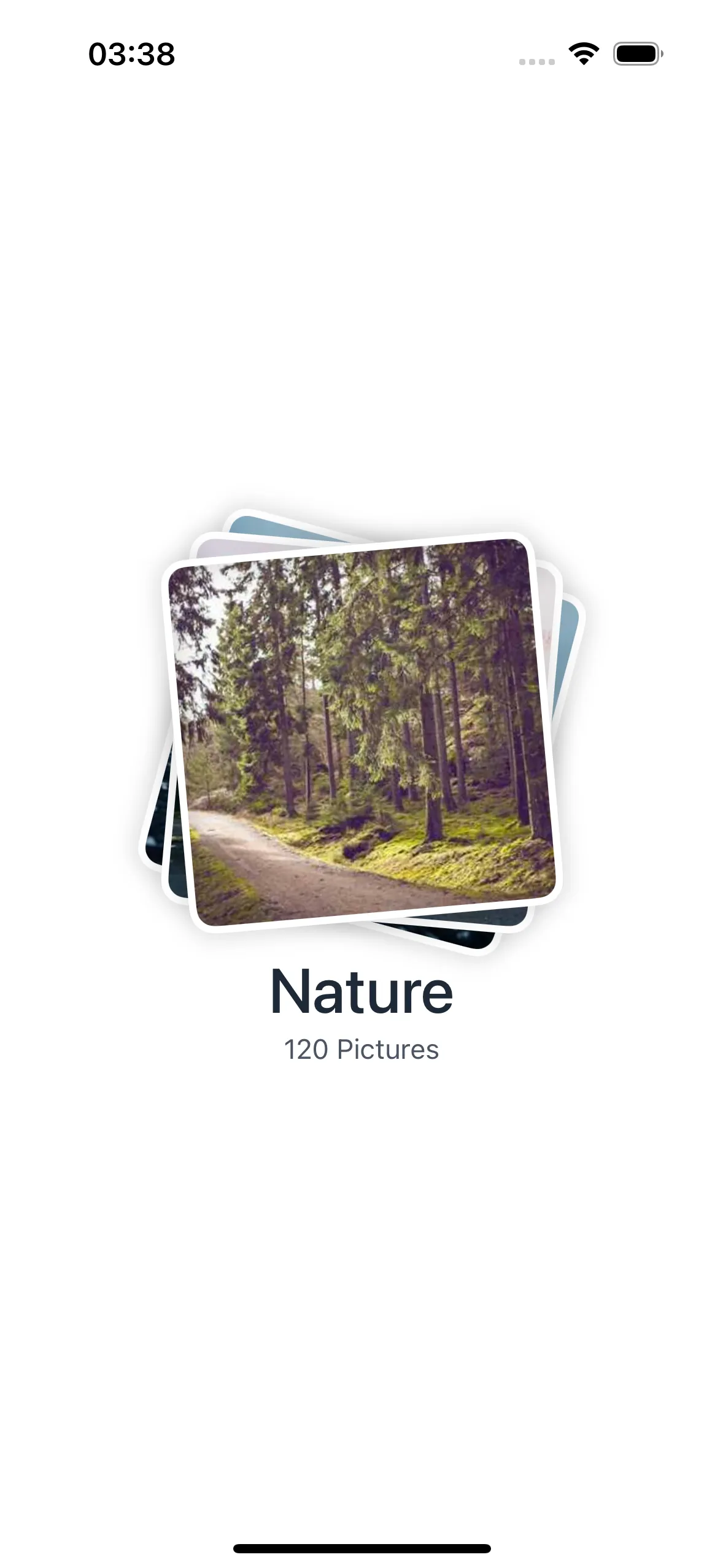
PreviewCard(
imageUrl: "https://picsum.photos/id/10/600",
title: "Beautiful landscape",
location: "Prague",
stars: 3,
reviews: "20"
)
.shadow(color: .black.opacity(0.1), radius: 12, y: 6)
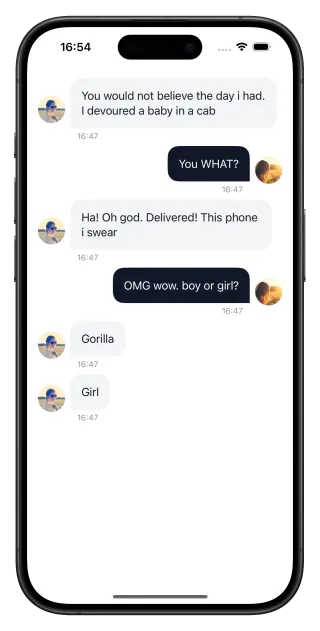
MenuCart(
leftIcon: "chevron.left",
centerIcon: "plus",
rightIcon: "photo.stack.fill",
centerText: "Add friend"
)
.frame(maxHeight: .infinity, alignment: .bottom)
.padding(.bottom, 40)
}
}
#Preview {
UserProfile()
}

Features
We've got you covered
See how our components can help you build your app faster and more efficiently. We've got you covered with everything you need to build a beautiful iOS app.
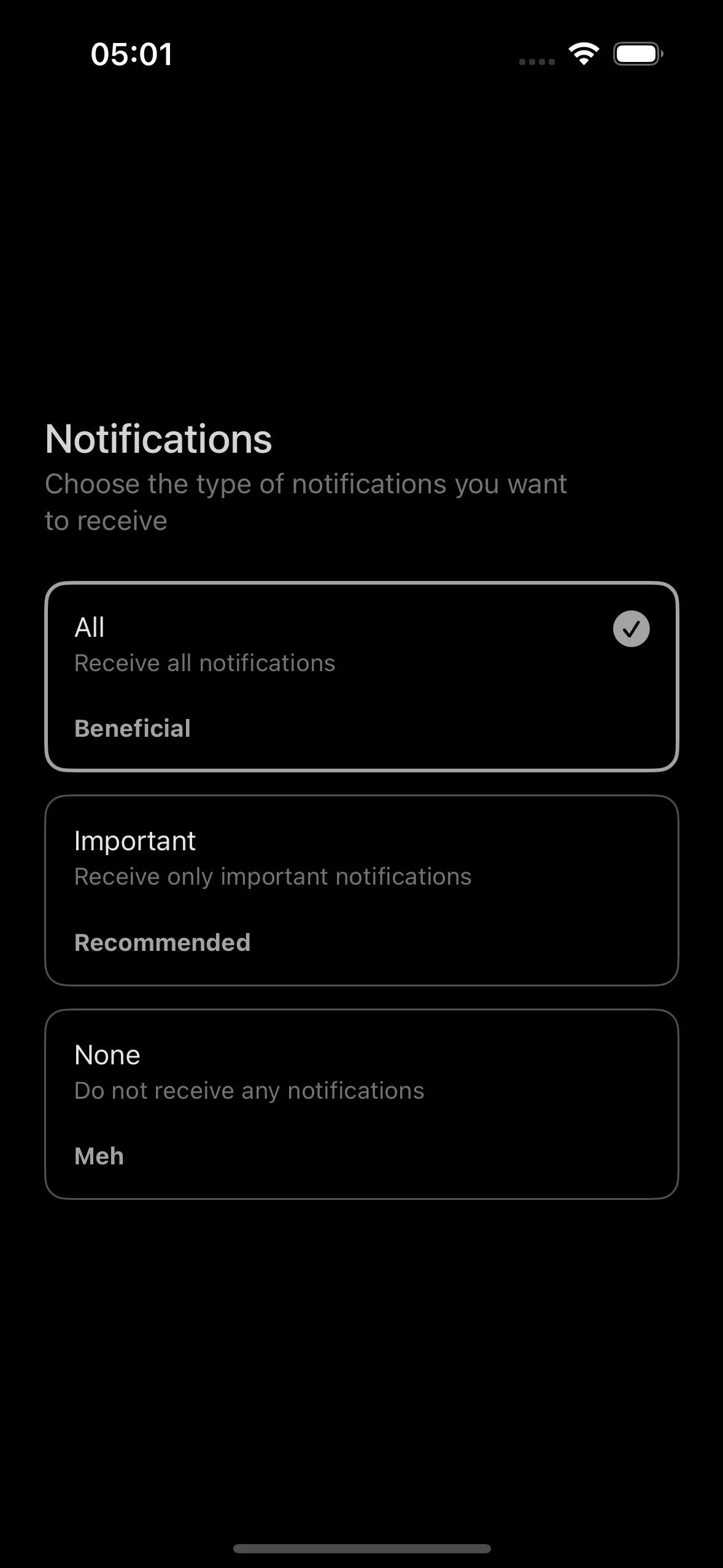
Dark/Light Mode
Switch between dark and light mode with a single line of code.
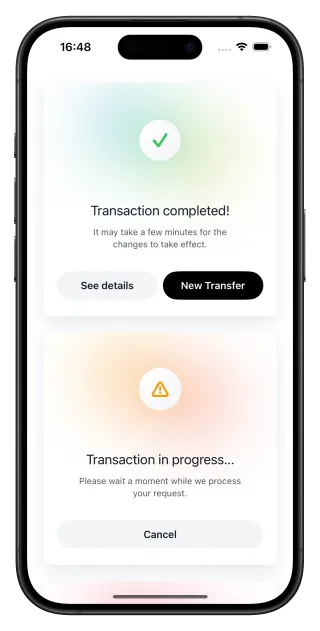
Smooth Animations
Every component comes with smooth animations and transitions.
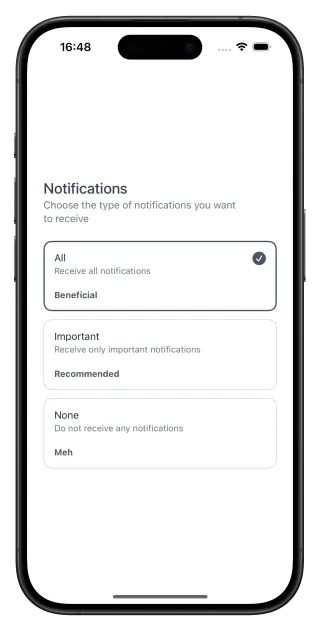
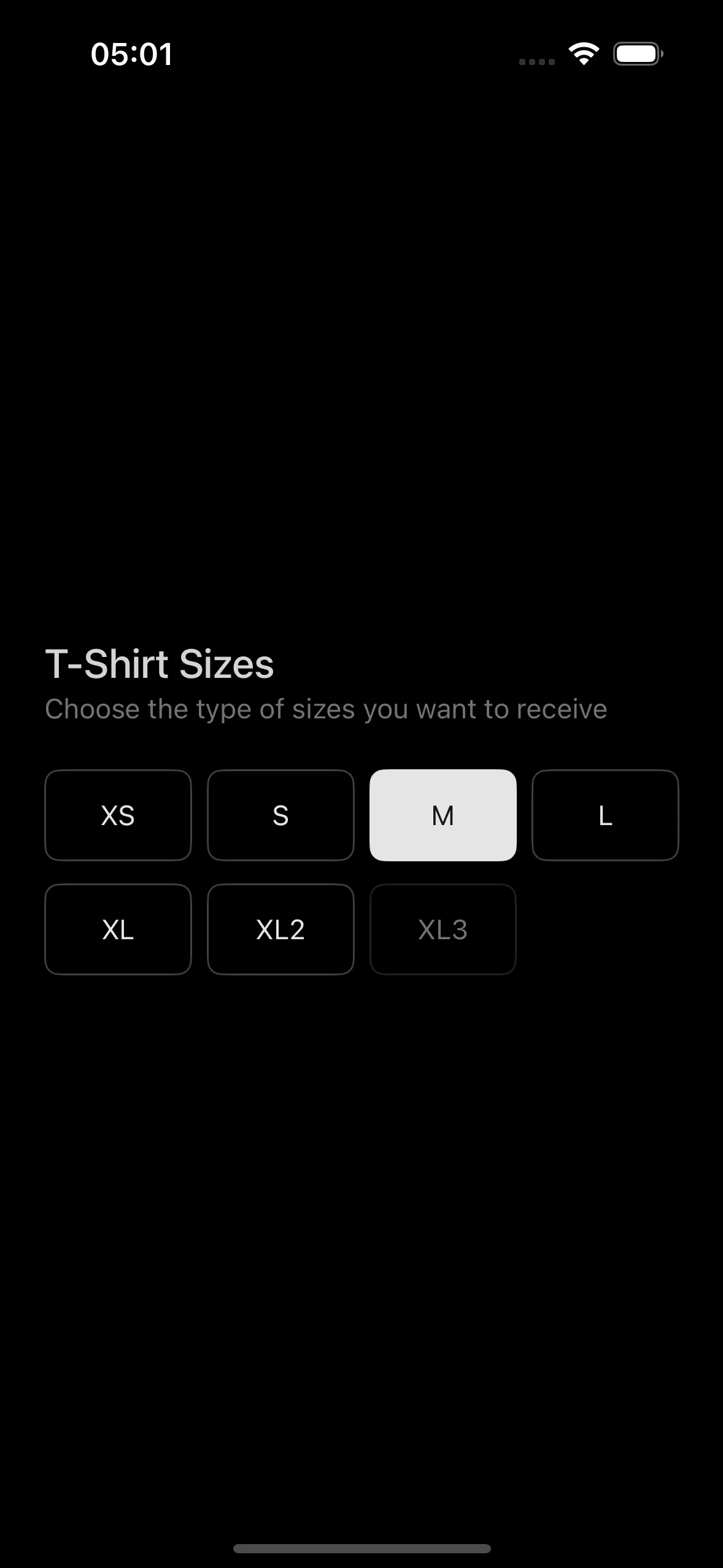
Easy Customization
All components are fully customizable. Change colors, fonts, and sizes with ease.
Plug and Play
Either import the entire library or just the components you need. Keep your app lightweight.
Beautiful Design
Our components are designed with the latest trends in mind. Your app will look modern and sleek.
No third-party dependencies
No need to worry about dependencies. Our components are built solely with SwiftUI and are ready to use out of the box.
110+ high-quality components
We have a wide range of components to help you build your app faster. Each and every component has been carefully crafted to ensure the best quality and re-usability.
Our top priority is to increase our components repertoire to help you build your app faster. You can expect new components every month.



Dark/Light Designs
Switch between dark and light mode with a single line of code. Our components are designed to look great in both modes.
Consistent theming enhances the visual coherence of your app. Your users will appreciate the attention to detail.



Pricing
The right price for you, whoever you are
We offer a wide range of pricing options to suit your needs.
Whether you are a solo
developer or a large team, we have a plan for you.
REGISTER NOW and get 5 more FREE components as a member!
Unlock additional features and enhance your experience.
Basic
49 basic components to get started
-
49 basic components Perfect for small projects
-
Email support for any questions.
-
Upgrade possible to any larger plan
Premium
Basic package + 50 premium components
-
Large components package to go wild with your next app.
-
Priority support for faster responses.
-
Upgrade possible to any larger plan
Ultra
Lifetime access. Unlimited projects. Free updates.
-
100+ high-quality components to help you build your app faster. every component comes with smooth animations and transitions.
-
Lifetime access to the library. No need to worry about dependencies. Our components are built solely with SwiftUI and are ready to use out of the box.
-
Priority support for faster responses.
Teams
Everything in Lifetime. Includes 25 team members.
-
Invite up to 25 members to your team. Share the components with your team members.
-
Priority support for faster responses.
Frequently asked questions
Find out about our product and billing. For licensing questions, visit our licensing page.
-
You will get a collection of beautifully designed and fully customizable UI components built with SwiftUI. You can use these components to build your next project faster and easier.
You will also get free updates for the product. -
Effect UI is a collection of fully customizable and beautifully designed UI components, built with SwiftUI, that will help you build your next project faster and easier.
-
One-time payment means that you pay once and get full access to the product, without any recurring payments. You will also get free updates for the product.
-
Free updates mean that you will get all the updates for the product for free without any additional cost.
-
We are currently hard at work on the Android version of Effect UI. We will let you know as soon as it is available. Stay tuned!
-
MacOS, watchOS, and tvOS are not supported at the moment, but we are working on it. We will let you know as soon as it is available. Stay tuned!
-
Effect UI is built with the latest version of SwiftUI, so you will need Xcode 13 or later to use it. It supports iOS 15 and later. MacOS, watchOS, and tvOS are not supported at the moment.
-
Effect UI supports iOS 15 and later. It is built with the latest version of SwiftUI, so you will need Xcode 13 or later to use it.
-
Yes, you can use Effect UI in your existing project. You can simply copy the components you need and paste them into your project. You can also use the components as a reference to build your own components.
-
Effect UI does not require any dependencies to be installed. You can simply download the components and start using them in your project.
-
The teams plan is designed for teams of up to 25 members. It includes all the features of the personal plan, plus each member gets their own account and access to the teams dashboard.
-
Yes, you can purchase additional seats for your teams plan. Reach out to us at [email protected] for more information.
-
You can use Effect UI in open source projects as long as the resulting product is not a component library, UI kit, theme builder, or other product where the primary purpose is clearly to repackage and redistribute Effect UI components.
-
Yes, you can use Effect UI to create as many of your own projects as you want, including both basic applications that require user payment for access. The key condition is that you're not developing an app builder or any similar tool that enables customers to create their own apps using components from Effect UI. As long as you adhere to this, you're all set. To find detailed information and examples illustrating permissible and impermissible uses, read through our license.
-
No, you can't use Effect UI to make products like themes, UI kits, page builders, or anything where you repackage and share our components or templates for others to build apps. To find detailed information and examples illustrating permissible and impermissible uses, read through our license.
-
No, you can use Effect UI for an unlimited number of projects. You only need to purchase one license for personal use or one teams plan for your team.
-
No, the Effect UI license is for personal use only. You cannot share your license with others.
-
If you found a bug or have a feature request, please reach out to us at [email protected]. We are always happy to help!
-
After you purchase Effect UI, you already have access to the product and all the files. Because of this, we do not offer refunds. If you have any questions or concerns, please reach out to us at [email protected].